Hello Again 🇬🇧
This is one of those “first-of-last” situations. This is my first post with me being officially in the UK, but my last for the 2023 year.
Transitioning from the sunny, warm beach life in Cape Town to the cold, rainy city of Manchester, I found myself drowning in layers to keep me warm 🥶. So, working off the word layers, what better time to discuss Solution Layers.
We’ve spoken about dependency errors before and other best practices, but there are many other problems you can run into when deploying solutions. For instance, have you ever applied some changes to a solution, but when you deploy a new to testing or production, your changes just do not reflect? #Frustrating
Layers on Layers
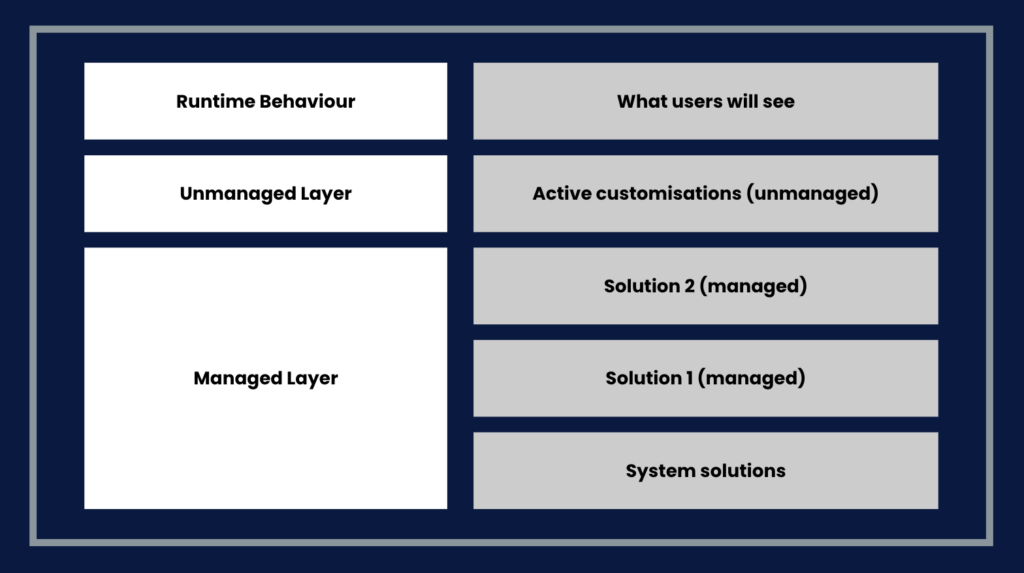
When it comes to solution layers, there are two types of layers. You have your managed layers and your unmanaged layers.
- Unmanaged Layers: Whether you are building a new solution or importing an unmanaged solution into any environment, unmanaged objects and customisations live within the unmanaged layer. Customisations to a managed object outside a managed solution will also live within an unmanaged layer.
- Managed Layers: When you import a managed solution into an environment, the base layer for an object is a managed layer, meaning it is locked and cannot be edited from within the solution itself. You can also have multiple managed layers for an object if it has variations across different managed solutions; however, the last installed solution acts as the Runtime Behaviour layer (this is the layer a user will see).

It’s Cold Outside
In this solution, we have two objects: a Canvas app and a Dataverse table. Both were created in my Development environment and are currently unmanaged. To keep things simple, the Canvas app consists of a label that shows today’s weather in Cape Town.


Each of these objects has a single unmanaged layer. To view what layers your objects have, simply select the object and select Advance > See Solution Layers.


Unmanaged Layers in Managed Solutions
I’ve now imported the managed solution into my QA environment. The beauty of managed solutions is that the solution objects are locked down from within the solution; however, this does not mean that people cannot edit these objects outside the solution… Thus creating unmanaged layers.
If I head over to the Weather Canvas app object and view its layers, there should only be a single solution layer. For the time being, this is the most recent customisation that exists within the solution on the Canvas app and is what the end user will see.

Remember when I mentioned that despite a solution being managed, objects can still be edited outside the solution? Not fun, huh? Anyways, I have gone and edited the Weather Canvas app directly in my QA environment outside the solution and have now created a new active, unmanaged layer that shows in the solution.


Let’s go ahead now and make some changes in the Canvas app from within the solution back in my Development environment. Instead of replacing the Cape Town weather, I am simply going to add Manchester’s weather below, export it as version 1.0.0.1, and import it back into my QA environment. But surprise! Something is off.
I am still seeing the Canvas app updates I made directly in my QA environment and not the changes made in my Development environment that I just imported.
Despite having made changes in the unmanaged solution in my Development environment and re-deploying it to my QA environment, because there is an unmanaged layer on the Canvas app in my QA environment, the upgrade will not reflect. I would first need to remove the unmanaged layer from the managed object and re-import the latest solution back into my QA environment. After a successful import, I should now see the latest Canvas app and only one managed layer.

Conclusion
I can go on a tangent about ALM Frameworks and best practices, but that’s not the point here. When deploying a managed solution in line with an environment strategy, it becomes imperative to segment development into appropriate environments. By creating unmanaged layers on a managed object, you are opening yourself up to deployment issues. The pressing concern for me is that you’ve now done a bunch of editing on an unmanaged layer. What happens when a new release of that solution needs to be deployed? You will need to delete your unmanaged layer, losing all that work.
You can obviously mitigate these types of risks by ensuring all related development is done in appropriate environments and that both development and deployment follow strict ALM Frameworks and processes.
If, and this is a big if, you need to do customisation on a managed solution, first off, always create a new solution and add the objects as existing objects to your new solution. You can also save a copy of the objects in the new solution, ensuring that the two objects and solutions are now separate, mitigating the risk of unnecessary unmanaged layers.








Pingback: Solution Layers Part 2: A Mystery Unveiled – Nati Turtledove